バウンシングボールの作成手順についてまとめました。
始めてCGアニメーションを作る方に向けた実践記事です!
※作例ではMayaを使っていますが、どのCGソフトでも応用できる内容となっています。
めざすアニメーション
- 体育館で弾むバレーボールのイメージ
- 高い位置から落ちて転がり、弾み終えて動きを停止するところまで作成する
- 変形アニメーション(ストレッチ&スクワッシュ)は入れない
作る動きをイメージする
作業に入る前にどんなイメージ・前提のアニメーションを作るかイメージすると制作中に迷うことが少なくなります。
たとえばバウンシングボールなら、どれぐらいの大きさ?重さ?どんな材質?どれぐらいのはずみ具合?落ちる高さは?などなど。
とくにアニメーションに影響してくる要素として、重さ・材質による弾み方の変化があります。
- ピンポン玉は軽くてよく弾む、ボウリング球は重くてあまり弾まない
- 地面よりフローリングの方が弾む
今回はパッと見て弾んだボールと分かりやすい設定にしたいので、バレーボールが平らな床を弾むイメージで制作。
下記動画01:02のバレーボールの弾み方を参考にしてみます。
バウンシングボール作成手順
シーンの準備
今回はシンプルに球体オブジェクトだけ作成しておきます。
いくつか注意しておくと後半の調整が楽になります。
- 球の大きさは半径1や10などキリの良い値にしておく
- 高さは1mぐらい
バレーボールを腰の高さぐらいから落とすイメージで、球の大きさと高さを合わせる - 高さ以外の座標は0にする
リファレンスではバレーボールを腰の高さから落としています。
これと印象が合うように、ボールの大きさと高さを合わせておくと作りやすいです。

数値の設定
球の半径や開始位置の数値をキリ良くしておくとアニメーションの作成が楽になります。
移動アニメーションを作成する
球を選択して、以下の順にキーフレームを打ちます。
- 00F:開始の位置でキーを打つ
- 15F:球を前方の落下地点に移動してキーを打つ
- 26F:球を弾んだ空中地点に移動してキーを打つ
- 37F:球を前方の落下地点に移動してキーを打つ
これで2バウンド目までの土台ができました。
同じ要領で続きのバウンドを空中地点・落下地点でキーを打っていきます。

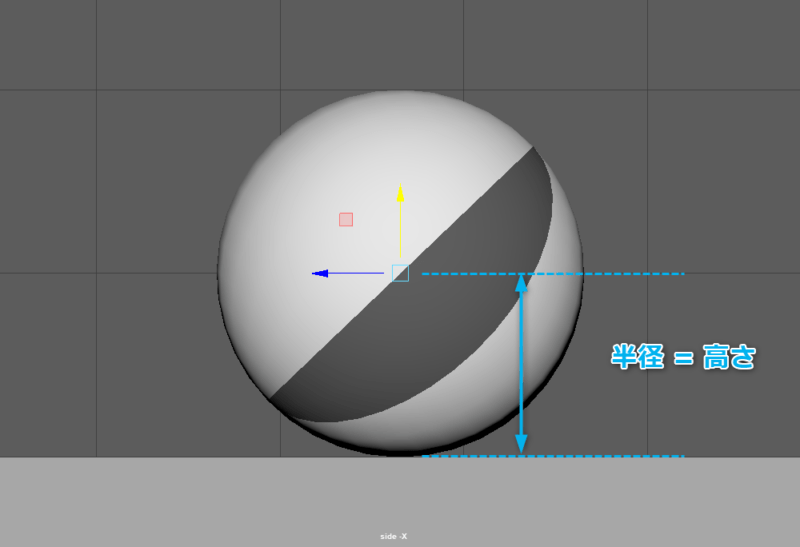
球の接地
落下地点の高さを球の半径と同じ値にすることで、球がぴったり接地します。
地面から球が浮いたり埋まったりしないように数値で合わせておきましょう。

上下に弾むカーブを調整
キーフレームのままだと動きがふわふわしているので、
弾む感じが出るようにアニメーションカーブを調整していきます。
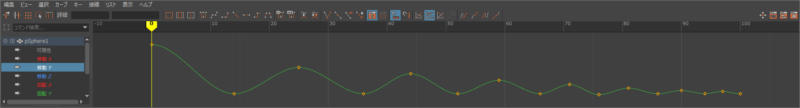
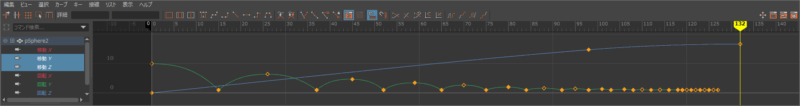
アニメーションカーブを確認する
- 球を選択してカーブ編集ツールを開く
- 上下移動の軸を選択する

上下移動のカーブはボールが上下に弾む動きを表しています。
カーブが波形になっているのがふわふわしている原因です。
これをカーブ編集しながら弾む形に調整していきます。
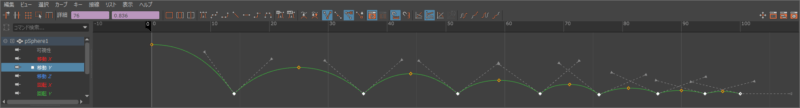
キーのつながり方を変える
- 落下地点のキーの接線を分割する
- お椀型のカーブを意識して落下地点のキーの接線を調整する

前に進むカーブを調整
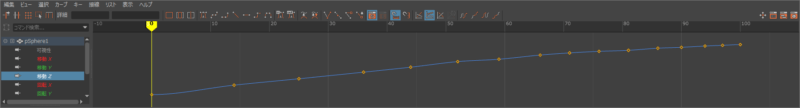
アニメーションカーブを確認する
- 前後移動の軸を選択する

キーごとにカーブがいびつになっているのがガタついて見える原因です。
これをスムーズに前進する形にカーブ調整していきます。
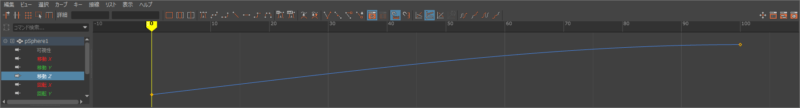
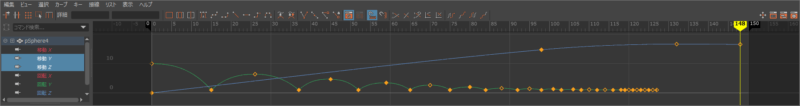
キーを削除してガタつきをなくす
- 開始と終了以外のキーをすべて削除する
- 最初は等速・だんだん遅くなって最後に止まるようなカーブに調整する

細かいバウンドを追加していく
98F以降の微細なバウンドを作成していきます。
基本的な流れはここまでと同じです。
- 弾む軸はキーの間隔をだんだん狭く、高さをだんだん低くなるように
- 進む軸は98F以降も微妙に進みながら最後に止まるように


揺り返しを追加
最後はピタッと静止しても良いのですが、バレーボールの質感や重さの表現として少しだけ反対方向に戻る動きを追加します。
- 進む軸の最後に少しだけ戻る動きを追加


全体的な調整
一通りできたところで、全体的に違和感を感じるところを調整していきます。
気をつける点は以下の3ポイントです。
- 上下のバウンド:高すぎないか・急に低くなっていないか
- バウンドのタイミング:長すぎないか・短すぎないか
- 前進の移動距離:長すぎないか・速すぎないか・急停止していないか
回転アニメーションを追加
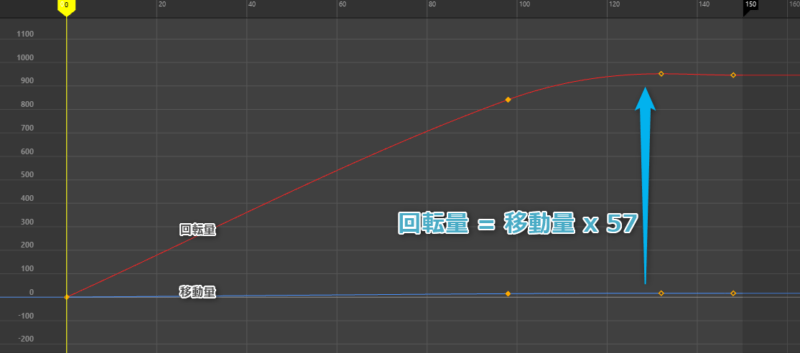
ボールが転がる回転アニメーションは、アニメーションカーブを流用することで作成できます。
回転値は移動値の57倍
球の回転量は移動量と半径から計算できます。
回転量 = 移動量 x 57 ÷ 半径
半径1の球なら移動カーブを57倍スケールすると回転カーブになります。

なぜ57倍?
半径1cmの球が1cm進むと約57°回転するため
球が一回転する距離 = 円周 = 直径 x 3.14
半径1cmなら 2 x 3.14 = 6.28cm進む
半径5cmなら 10 x 3.14 = 31.4cm進む
距離1cmあたりの回転角は360 ÷ 距離
半径1cmなら 360°÷6.28 = 57.32°
半径5cmなら 360÷31.4 = 11.46°
回転アニメーションも入り、これでバウンシングボール完成となります。
作成のポイント
ここまでの手順で気をつけておく点をまとめました。
上下移動はお椀型のカーブに
上下移動のアニメーションカーブはきれいなお椀型のアーチを描くように接線を調整します。
× 山型のカーブだと突き上げるようなバウンドになって不自然
× お椀型を強調しすぎると空中で停止して不自然
お椀の両端は同じ尺になるように
お椀の両端と頂点のフレーム数が同じになるようにするのがコツです。
10F間のバウンドなら、真ん中の5F目がお椀の頂点になるように。
3F間のバウンドのように奇数の場合も、真ん中が頂点になるようにカーブを調整します。
高さと速度が徐々に落ちる
高さのカーブはアーチの高さをだんだん抑えて弾まなくなる表現をしていきます。
前進のカーブは摩擦でだんだん進まなくなって止まるため、最初は早く、後半につれて減速、停止するカーブになります。
バウンシングボールまとめ
- 作るアニメーションのイメージを最初に決める
- 上下に弾む・前に進む・転がる、それぞれカーブに分けて考える
- お椀型に弾んでだんだん高さがなくなるカーブを意識
- 等速からだんだん減速・停止するカーブを意識
単純な動きに見えて、微妙なカーブの違いによって不自然な動きにつながることがあります。
逆にキーのタイミングとカーブをうまく制御できれば、球の動きだけで材質の違いを表現できたり、奥が深いアニメーション課題です。
CGアニメーションの基本となるアニメーションカーブの理解につながるので、ぜひ習得してみてください!
参考になれば幸いです。